글을 잘 쓰기 위해서 알아야 할 지식

어떤 디자인 작업에서도 정보를 잘 전하러 또 디자인의 완성도 때문에 문자 텍스트의 중요성은 아무리 강조해도 지나침은 없습니다.좋은 배경과 멋진 글을 쓴 콘텐츠가 눈을 끄는 것은 누구나 알고 있는데, 어떻게 만드는 것이 좋은지 알 수 없는 경우가 많습니다.실제 텍스트를 전문적으로 디자인 사용하려면 여기서 말한 것보다 많은 지식이 필요합니다.그러나 곧바로 작업을 시작하는 초보자에게 가장 필수 기본적인 개념은 무엇일까라는 생각에 몇가지만 정리했습니다.폰트 Font를 뽑는 방법, 디자인 콘텐츠를 만들 때 제일 먼저 해야 할 일은 주제를 삼는 것입니다.콘텐츠의 테마가 결정되면 디자인 컨셉도 해야 합니다.그 다음에 폰트도 디자인 컨셉에 맞추어 어울리는 것을 선택할 필요가 있습니다.지금 디자인하는 콘텐츠의 콘셉트는 뭔가요?예를 들면 콘텐츠의 내용이 환경 보호 등 주제가 심각한 내용을 설명하거나 설득할 목적이 있으면, 폰트도 신중하고 신뢰감을 줄것을 선택할 필요가 있습니다.또 감성 있는 사진을 쓴 여행 등의 콘텐츠라면, 더 분위기 있는 감성적인 폰트를 귀여운 인형을 팔거나 자녀를 위한 책을 소개한다면 귀엽고 개성적인 폰트를 선택해야죠.우선 사용하는 스타일을 놓고 그 스타일에 맞는 폰트를 몇개 찾고 배경에 넣어 보면서 가장 잘 맞는 것을 고르세요.

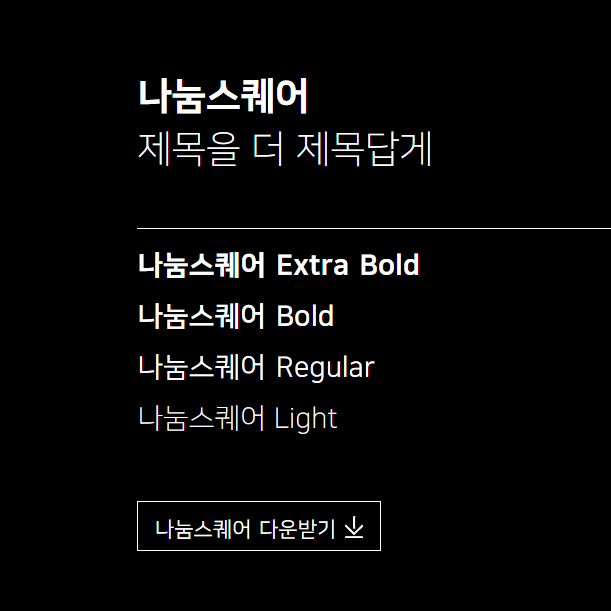
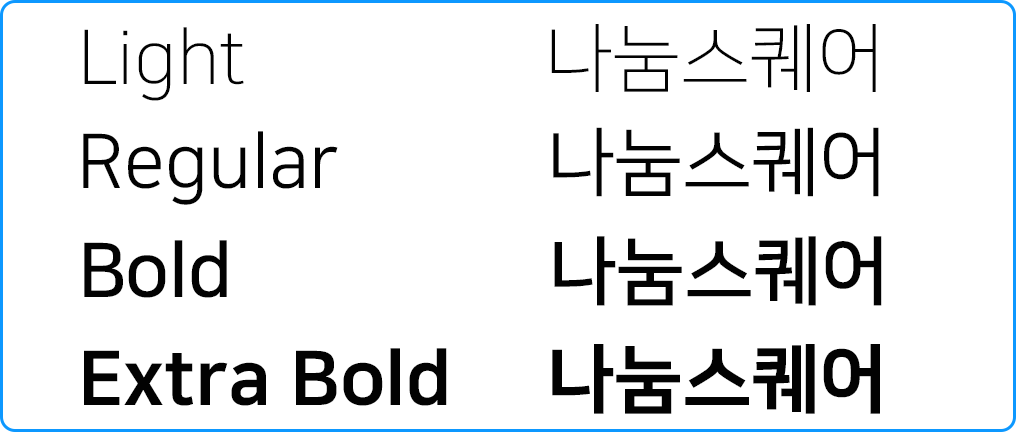
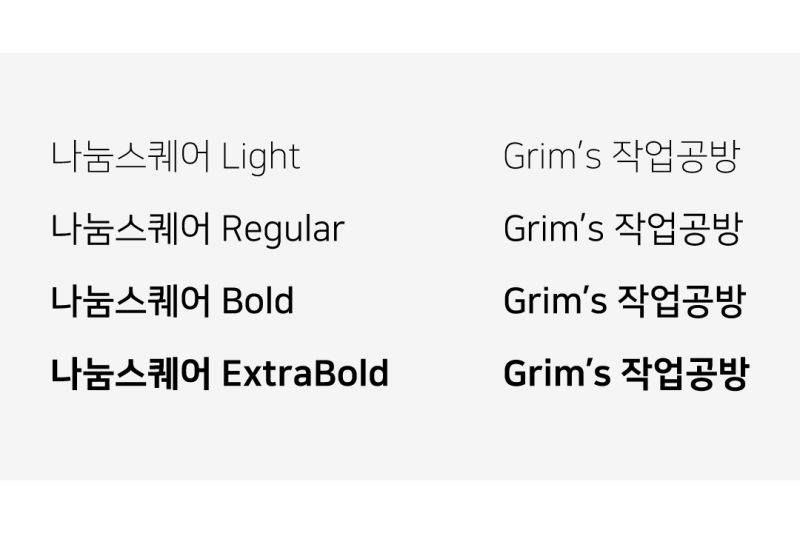
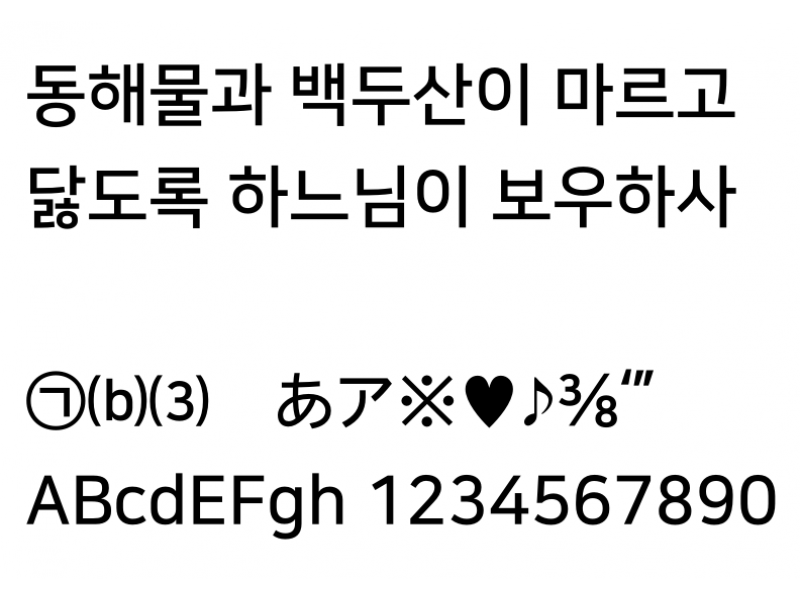
신뢰감을 주는 폰트/감성적인 느낌의 폰트/개성적인 폰트 신뢰감을 주는 폰트로는 주로 카쿠고 굵은 선 세리 후계의 폰트를 감성적 느낌을 주는 폰트로는 주로 부드럽게 세리 후계의 폰트를 개성적인 느낌을 줄 폰트로는 수기나 문자 자체로 디자인적 요소가 있는 폰트를 선택하는 경우가 많습니다.보기에 따라서는 감성적이면서도 신뢰감을 줄 수도 있으므로, 이같이 분류했다고 해서 이 컨셉이나 예를 든 폰트가 정답이 없습니다.일반적으로 잘 사용되는 콘셉트로 크게 분류했을 뿐 자신의 주제와 컨셉에 맞는 폰트를 나름대로 선택하고 쓰면 됩니다.위에서 말한 느낌에 맞는 폰트를 몇가지 예를 들어 봅시다.신뢰감, 전문적인 인상을 주는 폰트( 산 세리 후체 San-Serif)이 분류의 폰트는 문자에 잘이 없어 선 세리 후 단체로 불리며 한글 폰트 중에는 고딕체가 대표적인 폰트입니다.깔끔하고 단정하고 가독성이 높은 내용을 전달하는데 유리합니다.신뢰감과 전문적인 인상을 주고, 제목용으로도 많이 쓰이는데 본문용으로 역시 가장 많이 사용되는 폰트입니다.고도치에, 검은 고딕, 노토상스, 나눔· 바른 고딕, 나눔·스퀘어, 스 뽀카·한 상수, 제주 고딕, 청소년 단체, 에스 코어·드림 경기 천년의 제목인 Gmarket상수, 롯데 마트·드림 단체 등이 여기에 속합니다.

감성적, 소프트웨어, 격식 있는 느낌의 폰트(Serif)이 분류의 폰트는 문자에 삐져가 있기 때문에 Serif로 불리며 한글 폰트 중에서는 명조 단체가 대표적입니다.부드러운 감성적이고 전통적 또는 격식을 갖춘 이미지를 가지고 있습니다.제목용으로 많이 쓰이고, 본문용으로 쓰일 때는 주제에 맞는 분위기를 전달하는 데 사용되는 경우가 많습니다.나눔 명조 본 내일 아침, 대한체, 이기 옹 기체, 제주 내일 아침 한겨레 결분, 그ー글노토ー세리ー후 단체 조선 일보 명조 단체 등이 여기에 속합니다.

손의 느낌, 개성적인 폰트 분류의 폰트는 손 같은 개성적인 느낌의 폰트입니다.전문적인 테마와 성실한 내용에는 별로 어울리지 않게 재미 있는 분위기나 포인트를 주는 용도로 자주 쓰입니다.배달 민족-도효은치에, 주 아체, 한나 최, 한나는 십일 살해 단체, 기란 헤랑치에, 용송치에, 티몬 썰매, 스우에가ー치에, 123RF, 야놀쟈야치에, 국데톳폿키, 고 도마움치에, TVN 신나는 이야기체, 더·페이스 샵· 인 클립 키드체, 미 생체, 나눔 붓, 나눔 손 펜, 나눔 바 룸펜, 윤·고래 몸, 빙그레체, 오픈 아즈 등이 여기에 속합니다.

손글씨 느낌, 개성적인 폰트 분류 폰트는 손글씨와 같은 개성적인 느낌의 폰트입니다. 전문적인 주제나 진지한 내용에는 잘 어울리지 않고 재미있는 분위기나 포인트를 주는 용도로 많이 사용됩니다.배달의민족 – 도현채, 주아채, 한나채, 한나는 십일살체, 길랑해랑채, 영성채, 티몬소리, 스웨거채, 123RF , 야놀자야채 , 국대떡볶이 , 고도마음채 , TVN 신나는이야기체 , 더페이스샵 인클립키드체 , 미생체 , 나눔붓 , 나눔손글씨펜 , 나눔바룸펜 . 윤고래체 . 빙그레체 . 오픈애즈 등이 여기에 속합니다.폰트를 고를 때의 주의 사항의 읽기 쉬움이 우선됩니다.글씨로 디자인할 때 제일 먼저 신경 써야 할 것은 잘 읽어야 한다는 것입니다.글자가 잘 읽히다 전염성이 높은 것을 “가독성이 높은 “라고 표현합니다.물론 디자인을 목적으로 일부러 변형을 심하게 하는 타이포그래피와 같은 문자의 디자인도 있지만 여기서는 논외로 합니다.화려하고 손 풍의 폰트는 제목과 포인트를 주는 용도로만 사용합니다.상기의 가독성에 관련된 내용인데, 보통 화려하게 디자인된 폰트와 손의 폰트는 모든 콘텐츠에서 제목이나 강조, 장식적 요소 등 일부에만 사용할 것을 권합니다.귀여운 느낌과 문자 자체로 장식적인 느낌을 주기엔 좋지만, 본문으로 쓰시기에는 가독성이 낮아 읽는 사람이 쉽게 피로감을 느낄 수 있습니다.기여운 느낌의 폰트는 전문성이 떨어지는 것처럼 보입니다.내 취향의 귀여운 폰트를 찾아냈다고 합시다.화려한 폰트와 같이 귀여운 폰트도 테마와 컨셉에 맞지 않을 경우 사용을 자제할 필요가 있습니다.특히 제안서, 보고서 등 주제가 심각한 경우, 귀여운 느낌의 폰트는 전문적인 느낌을 주기 힘들어요.주제가 귀여운 것을 다루고 있다고 해도 제목과 강조용으로만 쓰고 본문의 내용은 달력의 높은 폰트를 사용할 것을 권합니다.폰트의 저작권을 챙길 필요가 있습니다.폰트에는 유료와 무료가 있는 화상과 마찬가지로 저작권이 존재합니다.무료 글꼴도 사용 범위가 정해져서 처음 사용 때는 무료였는데 뒤부터 유료가 되는 경우도 있습니다.예컨대 내가 찾아낸 폰트가 BI와 CI에 대해서는 사용이 제한되고 기타 상업적 용도에 한해서는 사용이 가능하다면 로고 등을 만드는데 사용하지 않는 등 사용에 주의해서 반드시 사용 범위 내에서만 사용해야 합니다.또 일부 무료 글꼴은 상업용으로 사용할 수 없는 경우가 있습니다.개인적 비영리적 목적에서만 사용할 수 있는 폰트는 만약 개인적 용도로 사용해도 수익을 목적으로 하는 유튜브 영상 등에 사용이 허용되지 않습니다.골치 아픈 법적 문제에 시달리지 않으려면 무료 폰트에서도 상업용 제한이 있는 경우, 앞으로도 수익을 얻은 작업에는 절대 사용하지 않기를 추천합니다.사용시에 일일이 찾기 힘들다면 처음부터 상업용이 가능한 무료 글꼴이나 유료 폰트를 사용할 것을 권합니다.폰트를 사용할 때는 제공 사이트에 접속하고 해당 글꼴의 라이센스 내용을 반드시 꼼꼼히 확인하고 저작권에 주의해서 사용 범위 내에서만 사용해야 합니다.이하의 화상은 무료 폰트를 찾기 쉽게 모은 사이트”눙느”의 폰트 라이선스 설명 내용입니다.폰트 라이선스 설명의 예 | 눈누감지된 언어가 없습니다.
입력 언어를 확인해 주세요.눈누 상업용 무료 한글 글꼴사이트 noonnu.cc폰트의 분류 폰트를 검색할 때는 글꼴을 분류하는 카테고리에 맞추어 검색하는 일이 자주 있습니다.일반적인 폰트의 분류를 확인하고 봅시다.세 리프(Serif)의 시작과 끝의 굵기가 다른 폰트에서 장식적인 잘 Serif가 있는 폰트입니다.세 리프 Serif과는 가느다란 장식선이라는 의미에서 로마 시대의 석공이 글자를 더 보기 쉽게 하기 때문에 석판에 새겨진 글씨의 그림을 장식적인 스핀 요소인 세리ー후으로 마감한 것에 유래합니다.동양 문화권의 한자에서는화의 시작과 끝나고 구부러진 부분 등의 삼각형 형태로 구현되지만 한국의 활자 디자인권에서는 “방어”라면서 일본어에서는 “비늘(비늘[비늘]:비늘)”이라고 부릅니다.세 리프가 있는 글씨체를 세 리프체(serif typeface, serifed typeface)이라는 가로 세로 화면의 시작 지점으로 끝나는 지점 사이에 굵기가 변화하거나 장식용 집(Serif)가 있는 서체의 일입니다.통상의 세 리프 글꼴의 특징은 종화과 오른쪽으로 기울어진 그림의 굵기는 굵고 가로획과 좌경화는 얇게 만들고 있는 것입니다.절제된 장식의 품격이 있고 한 글자 중에서도화의 굵기가 변화하기 때문에 생동감이 있습니다.그리고 장식용 집이 독자의 시선을 유도하는 역할을 하기 때문에 비교적 작은 문자로 쓰이고 있거나 길이가 긴 문서도 읽기 쉽고, 그래서 문서의 본문을 표현하는데 적합합니다.한글 명조체가 이 그룹에 속하는 폰트입니다.세 리프는 서정적이고 감성적 표현이나 대화를 표현할 때에 적합하며 인쇄물로 가독성이 뛰어난 편입니다.선 세리 후(Sans-serif)선의 두께가 일정하며 선의 등골이 없는 폰트를 의미하며 한글의 부유와 고딕체가 이 그룹에 속합니다.상세 리프 Sans serif는 프랑스어 sans serif에서 세 리프 Serif가 없는 sans라는 의미에서 온 것입니다.세 리프(Serif장식용요)가 없는 이런 글씨체를, 상세리ー후체(serif typeface, serifed typeface)라는 컨템퍼러리 스타일(Contemporary style)라고도 부릅니다.선 세리 후이라는 말 자체는 사실 비교적 최근에 정착한 용어로 이전, 영미권에서는 그 부류의 서체를 다양한 이름으로 불렀습니다.그 중 대표적인 이름이 고딕체(Gothic)에서 한국과 일본 등 동 아시아권에서는 여전히 대용어로 사용되고 있습니다.또”뉴스 고딕”,”하이웨이 고딕”,”트레이드 고딕”등 일부 글꼴 이름에서도 사용됩니다.이 계통의 서체는 화면의 시작부터 끝까지 굵기가 다름 없이 가로획과 종화이 거의 일정, 화면 끝에 장식이 없음을 특징으로 하고 있습니다.화면의 굵기가 일정하면서도 시인성을 확보하려면 화면의 굵기가 일정 이상이어야 하기 때문에 같은 크기의 폰트에서는 평소의 세 리프 글꼴보다 화면이 두꺼워집니다.산뜻한 형태로 모바일과 모니터에서 가독성이 뛰어납니다.패밀리 폰트를 사용하면 여러가지 두께를 제공하고 두께를 조절하는 디자인 표현도 가능합니다.큰 제목이나 주요 카피, 강조하는 문구 등에 주로 사용되지만, 사이즈가 작거나 좁기도 가독성에 무리가 아니면 본문이나 자막 등 범용적으로 사용되는 경우가 많습니다.셰리프가 있는 서체와 없는 서체의 차이손 Script, Handwriting/카리 그라피 Calligraphy느낌 폰트 감성적이고 서정적인 느낌, 또는 친밀감을 표현할 때 사용합니다.직접 붓이나 펜으로 내용을 직접 써서 촬영하거나 스캔하는 등의 방법으로 활용할 수 있습니다만, 시간과 노력이 많이 필요합니다.보통의 경우는 손/카리 그라피 풍의 폰트를 활용합니다.손으로 쓴 느낌의 폰트의 예손으로 쓴 느낌의 폰트를 적용한 예레트로 스타일/기여운 느낌의 폰트 고딕/이탈리아 등에서 정의하기 어려운 레트로 스타일의 폰트와 귀여운 느낌의 장식적인 폰트가 있습니다.귀여운 느낌의 폰트의 예귀여운 느낌의 폰트를 적용한 예영문 글꼴 영문 글꼴은 부드러운 곡선이 많아 디자인적으로 연구된 시간이 길기 때문에 한글에 비하면 다양한 스타일의 글꼴이 있지만 너무 방대한 정보이므로, 여기에서는 자세히 다루지 않습니다.무료의 폰트에서도 폰트의 저작권이 한정되어 있는 경우가 있으므로 사용에 주의할 필요가 있습니다.또 영어를 너무 많이 쓰면 독자들이 내용을 파악하기 어렵기 때문에 가급적 사용 빈도를 줄이고 꼭 써야 하는 경우는 한글과 병기할 것을 추천합니다.상기 외에도 폰트의 분류를 제대로 하려면 더 많은 공부가 필요하지만 가장 일반적인 커다란 분류만 정리했습니다.기회가 있으면 더 자세히 공부해서 두면 도움이 된다고 생각합니다.제목용 글꼴과 본문용 폰트의 구분 디자인 작업물에 들어가는 텍스트는 제목, 작은 제목, 본문 등으로 구분할 수 있습니다.목적에 맞추어 글꼴이 어디에 사용되는지를 고려하고, 종류, 스타일, 사이즈를 결정할 필요가 있습니다.대부분의 경우 제목용 메인 타이틀용 텍스트는 주제를 나타내는 내용을 잘 나타낼 수 있도록 통상 콘텐츠의 상부에 위치하고 사이즈가 크게 두꺼운 적용하고 시선을 끌도록 적용합니다.대제목-티몬소리 Black / 소 제목-나눔 손으로 쓴 펜일반적 제목용으로서는, 서체가 눈길을 끄는 두껍고 중량감 있는 서체가 좋고 큰 제목 아래에 작은 제목과 부제를 넣으면, 보통 제목의 위나 아래에 위치한 메이저 타이틀을 보조하면서 부연 설명하는 역할을 합니다.제목용보다는 글자 크기를 작게 하고 본문보다는 키워야 하며, 보다 개성이 있거나 감정이 느껴지는 폰트를 선택하고 포인트를 주기도 합니다.본문은 사용자에게 구체적인 정보를 전달해야 하기 때문에 문자의 양이 많기 때문에 두꺼운 폰트보다는 가는 작은 사이즈로 알려지기 쉽게, 단락 상태에서 가독성이 좋은 달력이 높은 필체가 좋아요.제목 폰트-스포카항상스 Bold/본문 글꼴-스포카항상스 Regular폰트 개발 단계부터 제목용과 본문용을 구분하여 작성하는 것이 있습니다.제목에 썼을 때 보기 쉬운 폰트와 본문에 썼을 때 보기 쉬운 글꼴이 따로 있을지도 모릅니다.물론 모든 폰트가 그렇지는 않습니다.복합적인 용도로 사용하도록 만들어진 폰트는 크기와 두께로 다양한 옵션을 두고 경우에 따라서는 사용할 수 있도록 하기도 합니다.가독성을 높이고 중요한 내용을 강조하는 방법이 독성이 중요하다는 점은 위에서도 말씀 드렸다.반복합니다만, 글을 읽고 주제를 전달할 필요가 있는 모든 콘텐츠에서 가장 중요한 것은 사용자에게 내용이 잘 전해지도록 가독성을 높이는 것입니다.중요한 내용이 잘 전해지도록 문자의 일부를 강조하는 방법도 가독성을 높이는 하나의 방법이죠.문단의 여백과 글자의 두 디자인 콘텐츠를 작성할 때 글자가 들어가는 영역이 한정되어 있는지, 작은 경우가 많습니다.문자를 둘러싼 공간과 문자와 문자 사이(자간), 행과 행 사이(행간)이 모두 문자의 여백입니다.디자인 콘텐츠에 문자를 너무 넣으면 공간이 비좁고 가독성이 저하합니다.작은 영역에 너무 많은 내용의 글씨가 들어가면 아무리 효과를 주고 강조해도 제대로 전달되기 어렵습니다.여백이 있어야 마땅한 공간감이 생기고 시선이 고정되는 효과가 생겨납니다.필요에 따라서는 요점만 잘 전해지도록 과감하게 문자의 양을 줄여야 합니다.문구를 1줄로 길게 써보다는 여러 행으로 나누어 행간과 자간도 적절히 조정할 것을 추천합니다.자간과 행간의 문자 수가 많을 때, 여러 행을 가진 일단의 문자를 문단이라고 합니다.이 단락에는 글자 간 간격으로 글자 간 거리가 있지만 이것이 자간과 행간으로 가독성을 높이는 데 매우 중요한 요소입니다.문자와 문자 사이, 행과 행사가 떨어지고 있거나 붙게라고 읽기 어려워집니다.자간과 행간을 적절히 정의하지 못하면 글씨가 굳어 보이거나 너무 산만하게 이렇게 보기가 어려워집니다.의도적으로 한 효과 때문에 문자를 떨어뜨리는 경우가 아니면, 보기 쉬운 거리를 설정하는 것이 가독성을 높이는 방법입니다.폰트와 스타일, 콘텐츠 제작 규격 등에 따른 적절한 설정 값을 사용할 필요가 있습니다.자간과 행간의 설정자간은 글씨와 글씨 사이의 간격입니다.일반적인 디자인 작업에서 문자 사이가 닿아 보일 정도로 짠 것이 좋습니다.통상의 디자인 프로그램에서는 값은 문자 간의 거리를 좁히고,+값은 문자 간격을 넓히겠습니다통상 기본 값 0을 설정하여 사용하는 것이 많지만 기본 값이 어색한데 경우 기본자 간 0보다 조금 좁은 값으로 설정하면 가독성을 높일 수 있습니다.또 영문을 입력할 때는 한글보다 좀 더 좁히는 편이 좋습니다.그러나 폰트의 성격과 문자 수 등을 고려하고 전체적인 문맥에서 자간치를 조정하면서 결정하면 될 것입니다.통상 문자의 크기가 자간과 행간의 기준이 되고 그 단위로 pt이라는 단위를 사용합니다.pt는 글자 크기 단위 point의 약어입니다.행간은 문장의 일행과 행 사이의 간격입니다.행간도 가독성에 영향을 주기 때문에 폰트스타일에 맞게 적절히 설정할 필요가 있습니다.글꼴마다 다르지만 행간치가 글꼴 크기보다 작을 경우는 행이 중복됩니다.일반적으로 폰트 크기의 1.2~2배 정도가 좋다, 문자 1개가 들어가는 정도 여백이 적당합니다.폰트마다 기본적으로 가진 여백이 다르므로 잘 고려하고 설정하면 됩니다.문자를 여러줄에 입력할 때 적절한 행간치를 설정할 필요가 있는 단일의 단락으로 보입니다.글자 크기나 글자 크기에 차이를 붙이면 강조하고자 하는 내용이 강조됩니다.강조하고 싶어, 확실히 전달할 대테마와 메인 복사 등 핵심 내용은 크고 작은 표제, 서브 복사 등 상대적으로 중요하지 않고 또는 부수적인 내용은 그보다 작게 표현합니다.중요한 글자가 처음에 이어 중요하지 없는 내용에 시선이 이어지도록 크기를 차등 대비하면 내용 전달력이 높아지면서 시각적 부담이 줄고 쉽게 됩니다.특히 전달하는 텍스트의 수가 많을 때 자주 사용되는 방법입니다.주의해야 할 점은 크기의 대비가 너무 크면 주의가 산만하게 되고 시선이 분산되어 적당한 크기로 잘 조절해야 합니다.글자 크기로 강조하다또, 컨텐츠의 결과의 크기에 대해서도 신경 써야 합니다.결과의 사이즈에 응하고 폰트크기를 조정할 것을 추천합니다.보는 사람의 입장에서 너무 크게 배치하고 한눈에 읽을 수 없어도 문제이며 큰 현수막 디자인 같은 크기가 큰 결과물에서 너무 작은 글자도 문제가 됩니다.즉, 작업 결과를 보는 사람이 디자인 결과가 전하려는 내용을 제대로 파악할지를 고려해야 합니다.문자의 두께의 내용을 강조하는 방법 중 가장 많이 쓰이는 방법은 굵기에 차이를 붙이는 방법입니다.보통 타이틀이나 강한 내용에 다른 문자보다 두꺼운 문자를 사용합니다.문자의 두께를 바꾸면 두꺼운 문자 쪽이 무게를 느끼고 눈을 끌게 됩니다.두꺼운 폰트는 튀는 제목에 사용하면 적합합니다만 본문에 사용하면 가독성이 저하합니다.또 너무 얇은 폰트는 세련된 느낌을 주지만 눈을 끌주목성에 떨어집니다.두꺼운 폰트와 함께 사용하고 핵심 요소로 활용하기에 적합하고 있습니다.문자의 굵기를 조절해서 강조할 때는 강조하는 부분의 두께가 다른 부분의 글자보다 확실히 다르게 두꺼운 것이 좋습니다.하지만 너무 두꺼워서 답답함을 주고 오히려 가독성이 떨어지는 것이 있습니다.굵은 글씨가 너무 크면 크기가 너무 크기 이미지에 되므로 적절한 조절이 필요합니다.글자의 두께를 바꾸어 강조하다같은 굵기의 폰트만 쓰면 중요한 정보를 바로 알아보기가 어렵습니다.그렇다고 해서 특정 문자를 강조하는 바람에 폰트를 너무도 다양하게 사용하는 것은 디자인 통일성을 훼손 때문에, 같은 폰트를 사용하면서 두께만 다른 폰트를 사용할 것을 권합니다.이렇게 문자의 굵기를 다양하게 설정할 수 있는 폰트를 패밀리 폰트입니다.글꼴마다 다르지만 Light/Regular/Bold/ExtraBold등에서 폰트의 두께를 다르게 표현합니다.문서 작성 프로그램만 사용하고 본 사용자는 문자를 두껍게 표현하기 위해서” 두꺼운 “설정 아이콘을 누를 경우가 많지만 이 설정은 결과물에서 문자가 깨져서 보이거나 원하는 수준에 두께를 조절하기가 어렵습니다.그 때문에, 다양한 두께의 설정이 포함된 폰트를 선택하고, 상황에 맞게 사용하는 것이 좋은 방법이죠.폰트 스타일 제한 폰트는 그 자체가 디자인 요소이기 때문에 그 폰트만의 다른 스타일을 가집니다.한 화면에 다른 스타일의 폰트가 지나치면 디자인의 통일성이 무너지고 시각적으로 산만하고 가독성이 나빠질 수 있습니다.통상 폰트의 사용을 2~3개의 스타일 정도로 제한하고 디자인의 일관성을 부여하는 일이 자주 있습니다.폰트로 일관성을 주어 가독성을 높일 뿐 아니라 텍스트의 시각적인 전송에서 논리적 구조를 작성할 수 있습니다.가장 많이 사용되는 형태는 제목과 메인 사본은 선 세리 후계(고딕체)폰트를 소제목이나 서브 복사는 세리 후계(명조체)의 폰트와 필기 체감시의 폰트를 많이 씁니다.본문에는 디자인의 결과물이 어디서 보느냐에 따라서 조금 다르지만, 가독성이 높은 폰트를 선택합니다만, 인쇄물의 경우는 세 리프 체계(명조 단체)가 많다, 디스플레이용(화면용 디자인의 경우는 세 리프 체계(명조체)이 많이 쓰입니다.폰트의 수가 많은 경우(왼쪽)과 최소한으로 제한한 경우(오른쪽)| 사진 페어 트레이드 숍의 울림 제공 폰트와 배경 색과 명도의 차이 배경에 사용되는 색과 문자의 색의 명도의 차가 크지 않을 경우, 가독성에 떨어집니다.문자의 색을 다르게 표현하거나 색의 명도 대비를 크게 하면 내용이 강조됩니다.배경과 텍스트는 명도와 채도의 차이가 확연히 구분돼야 확실하게 보입니다.강조할 문자는 일반적인 문자보다 눈에 띄는 색깔을 사용하는 것도 중요한 내용을 강조하는 방법이 됩니다.배경 화면이 복잡한 경우 배경에 여러 요소가 들어가거나 색깔이 많을 경우 텍스트의 가독성이 떨어질 가능성이 있습니다.되도록 복잡한 이미지는 피하지 않으면 안 되지만 부득이 사용해야 한다면, 배경 이미지와 문자의 가독성을 높이기 위한 효과를 줄 수 있습니다.배경에는 텍스트 입력 영역을 따로 배치하거나 화상의 채도를 낮추는 등의 방법을 사용할 수 있습니다.텍스트에는 그림자, 그림 등의 효과를 추가하고 가독성을 높일 수 있습니다.문자와 배경의 차이에 의한 가독성문자를 쓰는 요령과 상황에 맞는 폰트를 몇개 추천했습니다.자, 문자를 활용하며 디자인을 만드는 방법에 대하여 어느 정도의 감각을 잡았나요?별로 어렵지 않은, 일단 도전하고 보세요.실제로 몇번이나 만들면서 결과를 평가하고 보세요.실천하고 볼 좋은 디자인을 만드는 가장 좋은 방법이기 때문입니다.텍스트와 폰트의 상세 사항은 이하의 기사를 참조하세요.폰트에 대해서 https://blog.naver.com/mara-studio/222522089567폰트에 대해서 Font앞에 서체 Typefce와 폰트 Font를 구별하는 글꼴보다 큰 범위의 서체와 그 외형적인 타입에 관해서···blog.naver.com서체와 폰트의 차이점 및 연관 개념 https://blog.naver.com/mara-studio/222518244890서체와 폰트의 차이와 관련 개념, Typeface, Font일반적으로 문자에 대한 접근법에는 크게 3개 있습니다.첫째는 손으로 쓰는 글자에서···blog.naver.com영문서체 안내 https://blog.naver.com/mara-studio/222519794734영문 서체에 대해서, Typeface글꼴 Typeface(문자집 typefamilies또는 폰트집 fontfamilies이라고도 함)는 Adobe···blog.naver.com한글서체 분류 https://blog.naver.com/mara-studio/222519803002한글서체의 분류한글서체의 분류틀 형태에 따른 분류한글은 틀에 따라 사각형과 탈사각형으로도 분류합니다. 일반적으로… blog.naver.com#텍스트 사용 방법#문자 가독성#가독성#폰트#서체#폰트 선택 방법#폰트의 분류



